
Autoren:
Marcus Obermeier, Head of SEO
Michael Eichhammer, Senior Technical Consultant
Emanuel Häusler, Lead Full-Stack Developer
Ursprünglich für Mai 2021 geplant, wurden die Core Web Vitals Mitte Juni 2021 zum Ranking Faktor im Google Algorithmus.
User Experience (UX) gewinnt damit noch mehr an Bedeutung als bisher, Unternehmen sowie Webseitenbetreiber erhalten erstmals konkrete Metriken an die Hand, die eine Optimierung der Nutzererfahrung deutlich vereinfachen. Gute UX wird sich künftig durch bessere Rankings und stärkere Performance auszahlen. Google plant Seiten in der organischen Suche hervorzuheben, die eine hervorragende UX bieten.
WAS SIND DIE „CORE WEB VITALS“?
Bereits 2020 wurden die Core Web Vitals als neuer Ranking Faktor angekündigt, um die UX besser verstehen und bewerten zu können.
Die drei neuen Metriken sind:
- Largest Contentful Paint (LCP) – Ladezeit
LCP gibt die benötigte Zeit vom Aufruf der URL bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich an. Meistens handelt es sich hierbei um ein Bild oder Video. - First Input Delay (FID) – Interaktion
FID gibt an, wie lange ein Seitenbesucher nach einer ersten Interaktion (z.B. Klick oder Scrollen) warten muss, bis die Webseite darauf reagiert. - Cumulative Layout Shift (CLS) – visuelle Stabilität
CLS beschreibt die Anzahl und Stärke von unerwarteten Layout-Verschiebungen.
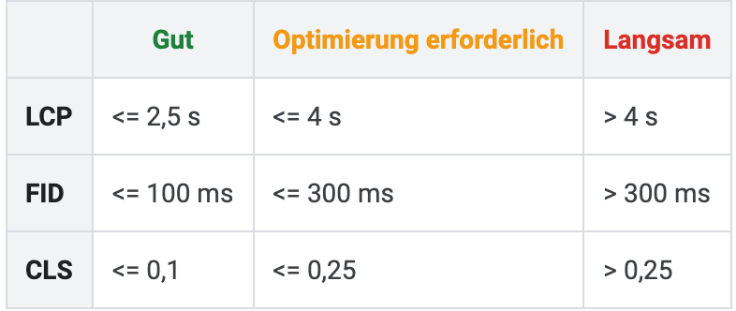
Die neuen Metriken können exakt gemessen werden und Google gibt klare Einstufungen für die Werte.

WAS BEDEUTEN “SCHLECHTE” WERTE
- LCP
Das größte sichtbare Element lädt zu lang. Meistens handelt es sich hier um große Bilder oder Videos. - FID
Oftmals werden Tasks, die im Hintergrund laufen könnten, synchron während der Ladezeit anderer, zur Interaktion wichtiger, Elemente ausgeführt. Diese Tasks blocken bzw. verzögern dann die erste Interaktion, die der User ausführen könnte. - CLS
Elemente wie Buttons werden durch Nachladen von bspw. Bildern verschoben.
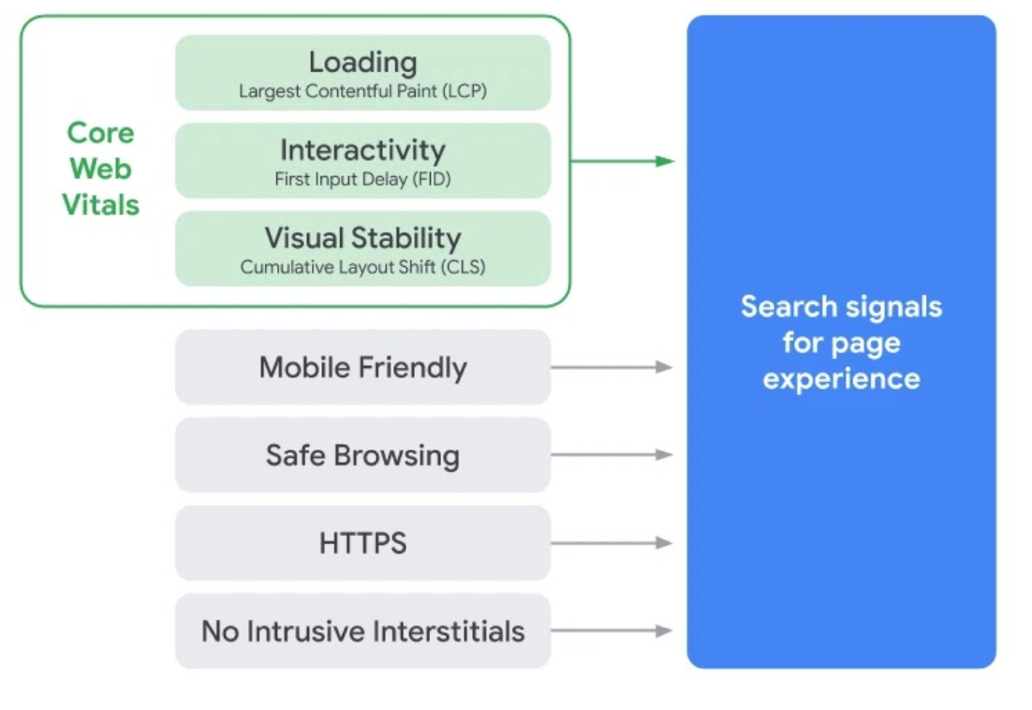
KOMBINATION AUS SEARCH SIGNALS FOR PAGE EXPERIENCE UND WEB CORE VITALS
Seit Jahren fließt UX mit in das Ranking von Webseiten ein. Online Experten sind sich seit Jahren darüber einig, dass UX immer wichtiger wird und SEO ohne Berücksichtigung von UX heute nicht mehr funktioniert.
Problematisch war bisher, dass es keine messbaren, durch Google bestätigten Metriken gab. Best Practice und Erfahrungswerte dominierten das Zusammenspiel von SEO und UX.
2020 hatte Google angekündigt, die bereits vorhandenen Signale der „UX von Seiten in den Google-Suchergebnissen“ (Search Signals for Page Experience) durch drei neue Metriken, die Core Web Vitals, zu ergänzen.
(Quelle: https://support.google.com/webmasters/answer/9205520?hl=de)
Die bestehenden Signale (mobile friendly, safe browsing, https, intrusive interstitials) wurden also mit den Core Web Vitals kombiniert.

WANN WURDEN DIE CORE WEB VITALS EINGEFÜHRT?
Die Core Web Vitals wurden 2020 ursprünglich für Mai 2021 angekündigt.

Google hat diesen Termin allerdings inzwischen auf Mitte Juni 2021 verschoben und wird die vollständige Integration erst Ende August 2021 abgeschlossen haben. Die Anpassung des ursprünglichen Zeitplans gibt den Webseitenbetreibern zusätzlich Zeit, ihre Webseiten entsprechend nutzerfreundlich(er) zu gestalten.
Laut der Core Web Vitals Studie von Searchmetrics erfüllen weniger als 3% aller Websites die Anforderung (Stand 04/2021). Vor allem große Portale haben Schwierigkeiten, diese Optimierungen zeitnah durchzuführen. Es bleibt also noch etwas zusätzliche Zeit für Optimierungen.
Google beruhigt besorgte Webseitenbetreiber damit, dass anfangs noch keine drastischen Maßnahmen zu befürchten sind.
Die schrittweise Einführung gibt Google zudem die Möglichkeit auf unerwartete Probleme zu reagieren und gegebenenfalls die Gewichtung bzw. Bewertung der Metriken anzupassen.
WAS SIND DIE ZIELE DER CORE WEB VITALS?
„Das beste Ergebnis soll oben stehen!“ Seit langer Zeit ist das erklärte Ziel, das für den User beste Ergebnis möglichst ganz oben in den Suchergebnissen zu platzieren. Die bisher verwendeten Signale der UX zeigen, wie konsequent Google an diesem Ziel arbeitet.
Mit den Core Web Vitals als Rankingfaktor setzt Google somit also, noch stärker als bisher, auf die User Experience. Webseiten-Betreiber, die ihren Seitenbesuchern ein „positives Erlebnis“ bieten, werden durch bessere Rankings belohnt.
Bislang war es für viele Webseitenbetreiber nicht besonders einfach, die User Experience zu verbessern. Es gab zwar Erfahrungswerte von Webmastern und SEOs, aber keine konkreten Metriken und exakte Vorgaben von Google, wann ein Wert als „schlecht“ oder als „gut“ eingestuft werden kann.
Mit den Core Web Vitals wurden letztlich Metriken zur Optimierung geschaffen, die sich nachhaltig messen und einordnen lassen.
WIE WICHTIG SIND DIE CORE WEB VITALS FÜR SEO?
Verschiedene Google Mitarbeiter haben sich zu den Core Web Vitals geäußert und die Erwartungen der SEO-Welt immer wieder etwas gebremst.
John Müller, Webmaster Trends Analyst bei Google, bestätigt den Einfluss der Core Web Vitals auf die Rankings einer Webseite, relativierte jedoch das Ausmaß:
„It’s useful to keep that in mind when it comes to Core Web Vitals. It is something that users notice. It is something that we will start using for ranking. But it’s not going to change everything completely.“
(Quelle: https://www.searchenginejournal.com/google-site-traffic-core-web-vitals/)
Im April erfüllten laut Searchmetrics weniger als 3% der getesteten URLs die Core Web Vital Benchmarks. Eine „Bestrafung“ aller Webseiten, die die Vorgaben nicht erfüllen, ist jedoch so gut wie ausgeschlossen.
Man sollte die Core Web Vitals eher als Chance, statt als Gefahr sehen. Wer die Ziele vor seinen Konkurrenten erfüllt bzw. die Ziele besser erfüllt, hat die klare Chance sich von diesen abzusetzen und Wettbewerbsvorteile zu erzielen. Wer abwartet, was andere machen, verspielt die Chance sich als Vorreiter von der Masse abzusetzen. Es ist nicht zu erwarten, dass Google den Weg, den es mit „Search Signals for Page Experience“ beschritten hat, in absehbarer Zeit wieder verlässt
Danny Sullyvan erinnert daran, als Mobile-Friendliness zum Ranking Faktor wurde.
Als viele Webseiten noch nicht mobile-friendly waren, war auch der Einfluss dieses Signals noch deutlich schwächer. Mit zunehmender Mobile-Friendliness nahm auch der Einfluss dieses Faktors weiter zu. Ähnlich wird es sich vermutlich auch bei den Core Web Vitals verhalten.

WIE KANN MAN DIE CORE WEB VITALS MESSEN?
Um zu prüfen, wie sich der Zustand der eigenen Website hinsichtlich der Core Web Vitals darstellt, hat Google sein bereits bestehendes Tool PageSpeed Insights um die neuen Metriken erweitert.
Unter https://developers.google.com/speed/pagespeed/insights lässt sich prüfen, wo die eigene Webseite im Hinblick auf LCP, FID und CLS steht. Rot eingefärbte Metriken bedeuten dringenden Handlungsbedarf für Webseiten-Betreiber.
Sind ausreichend Trafficdaten vorhanden, kann unter „Core Web Vitals“ in der Google Search Console zusätzlich ein detaillierter Bericht eingesehen werden.
Hinweis: Details zu FID können in allen gängigen Browsern über die Entwicklertools eingesehen werden. Im Netzwerkprotokoll lässt sich schnell herausfinden, welches Element die längste Ladezeit hat.
WEITERE MÖGLICHKEITEN, DIE CORE WEB VITALS ZU MESSEN:
- Google Lighthouse (https://developers.google.com/web/tools/lighthouse)
- Chrome DevTools (https://developer.chrome.com/docs/devtools/)
- Chrome UX Report (https://developers.google.com/web/tools/chrome-user-experience-report)
- Web Vitals Extension (https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma)
WIE KANN ICH MEINE CORE WEB VITALS-METRIKEN VERBESSERN?
- Largest Contentful Paint (LCP)
Den größten Einfluss auf den LCP haben große Dateien, die das Rendering blockieren. Nicht optimierte Bilder und umfangreiche CSS-Dateien, sowie synchron eingebundene Javascript-Dateien, können das Rendering des initial sichtbaren Bereichs stark ausbremsen. Bei Bildern, die erst im unteren Bereich der Seite benötigt werden, empfiehlt es sich, Lazy Loading einzusetzen. Javascript sollte nach Möglichkeit mittels async oder defer-Attribut ausgeliefert werden. Eine weitere Möglichkeit bietet das sogenannte Code-Splitting. Hierbei wird Javascript in mehrere Module aufgeteilt und es werden auf jeder Seite nur die tatsächlich benötigten Module geladen.
- First Input Delay (FID)
Ein Input Delay tritt immer dann auf, wenn der Mainthread des Browsers (der Browser-Prozess, der sich um Benutzereingaben sowie das Rendering der Seite kümmert) beschäftigt ist und somit nicht sofort auf ein Event, wie beispielsweise ein Mausklick, reagieren kann. Die Ursachen dafür sind in den meisten Fällen aufwändige Script-Operationen. An dieser Stelle ist es sinnvoll, diese Operationen aufzuteilen, wodurch der Browser zwischendurch immer wieder die Möglichkeit hat, auf Benutzereingaben zu reagieren. Ein passendes Beispiel ist Client-Side-Rendering mit modernen Javascript-Frameworks. Da diese Frameworks große Teile einer Seite per Javascript direkt im Browser aufbauen, sind dafür entsprechend viele Ressourcen nötig. Wird der HTML-Code hingegen schon auf dem Server vorgerendert, entfällt dieser Aufwand und der Browser kann sich schneller um andere Dinge kümmern.
Ebenfalls nicht zu unterschätzen ist der Einfluss von Third-Party-Scripts wie Tag-Manager und Consent-Layer. Oftmals wird hier eine große Menge an Code nachgeladen, welcher dann wiederum den Browser blockiert.
- Cumulative Layout Shift (CLS)
Wann immer ein Browser ein Bild, ein Video, oder auch externe Elemente wie Werbebanner und in deutlich geringerem Umfang auch Schriften, darstellen muss, ohne vorher die genauen Dimensionen zu kennen, entsteht ein Layout Shift. Ohne Informationen über Höhe und Breite reserviert der Browser keinen Platz für das darzustellende Element und verschiebt den nachfolgenden Content, sobald das jeweilige Element geladen ist. Um diesem Effekt vorzubeugen genügt es, Elementen eine explizite Breiten- und Höhenangabe zu geben. In der Praxis gestaltet sich dies aufgrund diverser Bildschirmgrößen jedoch nicht immer einfach. Mit dem sogenannten Padding-Top-Trick oder der relativ neuen CSS-Eigenschaft “aspect-ratio” gibt es allerdings einige Möglichkeiten zur Optimierung.