“GOOGLE PAGESPEED RACE” WETTBEWERB MIT AVON COSMETICS
Viele AVON Ladies und AVON Begeisterte nutzen täglich die AVON Beauty-Knowledge Plattform. Bedingt durch von Content-Spezialisten geschriebener Inhalte bzw. durch die Verwendung von wenig optimierten Bildern, sowie durch das zugrundeliegende CMS, wurde die Performance der Seite im Laufe der Monate messbar schlechter.
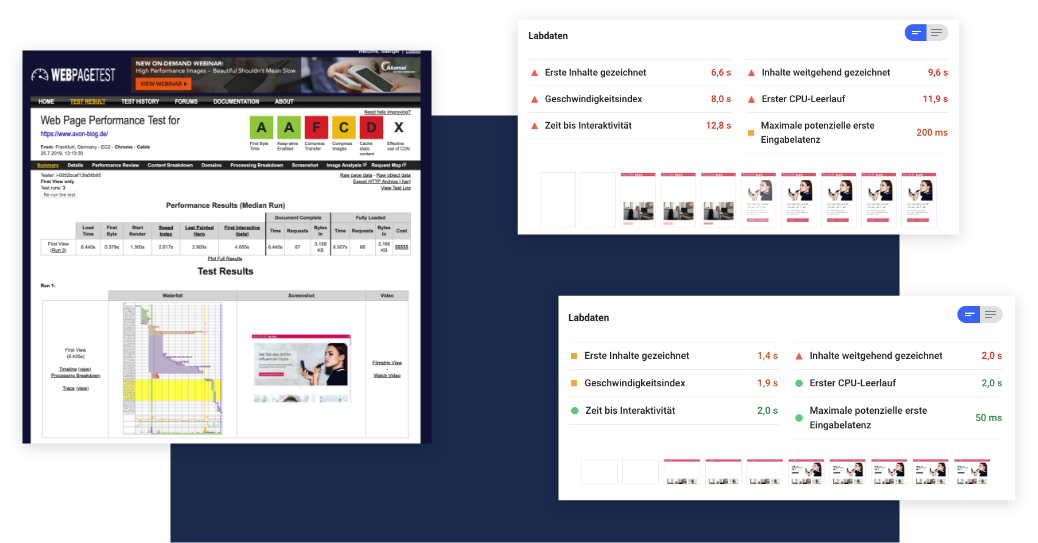
Nachzuweisen war diese Verschlechterung über folgende Tools:
- Pagespeed Insights
- Webpagetest.org
- Lighthouse

WAS WURDE VERÄNDERT?
Google hatte genau zum richtigen Zeitpunkt den Wettbewerb „Pagespeed Race“ ausgerufen, ein Wettbewerb mit cma. 25 teilnehmenden Agenturen. Netzeffekt ging mit dieser Plattform schließlich mit dem Nickname „White Cameleon“ an den Start (der Nickname wurde von Google zugewiesen).
Über einen Zeitraum von 6 Wochen hat Google täglich die Scores der einzelnen Seiten (Startseite, Kategorie, Artikel) ermittelt und letztlich die beste, absolute Verbesserung der Scores bewertet.

Um die Performance zu steigern, gingen wir folgendermaßen vor:
- Ermittlung der einzelnen Scores (Pagespeed, Webpagetest, Lighthouse) für unser internes Protokoll (Vorsicht: Ergebnisse aus Pagespeed Insight können stark schwanken! Hier empfiehlt es sich, mehrere Messungen durchzuführen und den Durchschnitt zu verwenden)
- Optimierung Webserver/nginx
- Optimierung gzip-Settings
- Optimierung der Cache-Settings
- Zusätzliches Finetuning von opcache
- Gezieltes Setzen von Location Rules für das Cache-Handling
- CMS
- W3C Total Cache Plugin mit Modulen
- HTML Minify
- JS Minify
- CSS Minify
- W3C Total Cache Plugin mit Modulen:
- Page Cache
- Database Cache
- Object Cache
- W3C Total Cache Plugin mit Modulen
- Frontend
- Manuelle Optimierung sämtlicher Theme-Bilder
- Ersatz des langsamen Home-Sliders durch performanteren Eigenbau-Slider
- Konvertierung und Auslieferung von durch User hochgeladenen Bildern im WebP-Format (sofern Browser-Support vorhanden)
Gamechanger Pagespeed
Wir konnten durch die genannten Maßnahmen eine deutliche Verbesserung des Pagespeed-Scores erzielen. Die wirkt sich auch auf die „gefühlte Seiten-Geschwindigkeit“ aus Usersicht aus.
Zudem konnten wir uns gemeinsam mit unserem Kunden AVON bei diesem Wettbewerb den ersten Platz sichern!
Aus unserer Sicht ist es enorm wichtig, vor allem bei Plattformen mit dynamisch wachsendem Content, dafür Sorge zu tragen, dass Bilder sowohl in den korrekten Formaten, als auch bereits komprimiert/optimiert bereitgestellt werden (WebP).
Dies in Kombination mit schlankem Javascript, gut justiertem Cache-Handling sowie einem ausgewogenen Webserver trägt zu einer sehr soliden Grundperformance von Plattformen dieser Art bei.
„Wir sind froh, mit netzeffekt einen Partner zu haben, der es versteht, die Herausforderung einer dynamisch wachsenden Plattform mit den Anforderungen an hoher Performance zu verknüpfen und dabei die Ansprüche der User an Design und Usability nicht aus den Augen zu verlieren.“
Martin Kydd, Lead E-Marketing